Advanced Topics
This section covers additional topics regarding the Anyline Cordova Plugin. You will not require knowledge about these advanced topics in your everyday use of the SDK. However, in case you need specific information about certain topics in the Anyline SDK, it will be covered here.
UI Configuration
The Anyline Cordova plugin offers you a way to optionally introduce some basic UI controls to your scan view, which can improve scanning experience.
To add these controls to your scan view, you can define an options node into the root of your JSON configuration containing instructions on how these controls appear. An example with the Done Button on iOS:
scanMode segment control{
"licenseKey": "YOUR_LICENSE_KEY",
"options": {
"doneButtonConfig": {
"offset.y": -88
},
"segmentConfig": {
"titles": ["Universal", "DOT", "DOT-Strict"],
"modes": ["UNIVERSAL", "DOT", "DOT_STRICT"],
"offset.y": -24
}
},
"viewPluginConfig": {
"pluginConfig": {
"id": "TIRE",
"cancelOnResult": true,
"tinConfig": {
"scanMode": "UNIVERSAL"
}
}
}
}iOS UI elements
The following controls are available on iOS: Done Button, Segment Control, and Label.
Done Button
The Done button is a button that dismisses the scan view screen when pressed. The button is present even when not explicitly included in the configuration. However, you can modify its appearance further by specifying a few properties (i.e. doneButtonConfig) in your config:
| Key | Value |
|---|---|
|
The text displayed for the button |
|
A hex string denoting the color of the button title |
|
A hex string denoting the color used by the button title when pressed |
|
Size of the button title |
|
Name of the font (note: the font must be available for the device) |
|
Should be "LEFT", "RIGHT", or "CENTER" (the default), defining preset locations for the button along the x-axis. |
|
Should be "TOP", "CENTER", or "BOTTOM" (the default), defining preset locations for the button along the y-axis. |
|
A hex string indicating the color of the button background. The default is empty (clear color). |
|
Indicate whether the button should fill the width of the screen ("FULLWIDTH"), or simply fit the button text ("RECT", the default) |
|
Float indicating the corner rounding of the Done button. Default 0. |
|
Float value further adjusting the (x-)position of the button |
|
Float value further adjusting the (y-)position of the button |
Segment Control
If the plugin has support for different scan modes (currently, this is the case only for the following plugins: meter, license plate, OCR, container, and TIN), you can add a segment control that allows you to easily switch between said scan modes by adding a segmentConfig node to options.
If it appears, the segment control will by default be located at the bottom of the scan view, and centered horizontally within it.
|
The control is only added if the config meets the following requirements:
Please check Plugin Configuration Parameters for more information. |
| Key | Value |
|---|---|
|
an array of scan mode strings (that are valid for the plugin) in this configuration |
|
an array of user visible strings corresponding to the modes list. |
|
a color, denoted by a hex string, applied to the segment control (at least on iOS) |
|
Float value further adjusting the (x-)position of the segment control |
|
Float value further adjusting the (y-)position of the segment control |
Label
Finally, a static text label can be added to the scan view (useful when positioned next to the scan cutout, as a guide). Configure it with the labelConfig node.
| The label is only shown when configured. By default, if it is displayed, it appears directly above the cutout box in the scan view. |
| Key | Value |
|---|---|
|
the text to display |
|
a hex string denoting the color the label is to be displayed in |
|
the font size of the label |
|
Float value further adjusting the (x-)position of the label |
|
Float value further adjusting the (y-)position of the label |
Android UI elements
The following controls are available on Android: Default Orientation and Rotate Button.
Default Orientation
You can specify the default orientation that the scan screen should have when entering the screen. During the scan process you can only change the orientation, if you also added the Rotate Button to the JSON config.
| Key | Value |
|---|---|
|
The orientation of the screen, either |
Rotate Button
The rotate button allows you to switch the orientation of the scan screen from portrait to landscape and vice versa.
| Key | Value |
|---|---|
|
Positioning of the button on the scan screen (one of |
|
Integer value further adjusting the (x-)position of the rotate button |
|
Integer value further adjusting the (y-)position of the rotate button |
NFC Passport Reading Support for iOS
|
For now, our NFC scanning functionality is only currently available for iOS (Android support will be added in the future). In addition, a minimum version of iOS 13 is required. |
If you would like to use the MRZ+NFC use case, make sure to configure an MRZ plugin and set the enableNFCWithMRZ option flag to true, as follows:
"options": {
"enableNFCWithMRZ": true
},
"viewPluginConfig": {
"pluginConfig": {
"id": "ID_NFC",
"mrzConfig": {
"strictMode": false
}
}
}Besides the scan plugin config, you also have to add the following items to your app project’s info.plist file (these are required in order to tell the OS that the app can be allowed to access NFC functionality):
| Key | Value |
|---|---|
Privacy - NFC Scan Usage Description |
A non-empty string describing how the app is using NFC, to be presented to the user as a prompt (e.g. "Please allow NFC access to read passports") |
ISO7816 application identifiers for NFC Tag Reader Session |
The list should include the string |
Finally, the "Near Field Communication Tag Reading" capability must also be added in the Xcode project’s Signing & Capabilities tab. The supported NFC reader formats should include TAG and NDEF.
To accomplish this in Cordova, make sure the following platform config nodes are included in your application’s config.xml, for example:
<platform name="ios">
<config-file parent="NFCReaderUsageDescription" target="*-Info.plist">
<string>Please allow NFC access to read passports</string>
</config-file>
<config-file parent="com.apple.developer.nfc.readersession.iso7816.select-identifiers" target="*-Info.plist">
<array>
<string>A0000002471001</string>
</array>
</config-file>
<config-file parent="com.apple.developer.nfc.readersession.formats" target="Entitlements-*.plist">
<array>
<string>NDEF</string>
<string>TAG</string>
</array>
</config-file>
...
</platform>Native barcode support
Native barcode detection can be enabled to run alongside an Anyline plugin, using the underlying platform’s barcode detection library. When a supported barcode is found, it will be returned alongside the Anyline plugin results.
A use case might be a Meter plugin that is configured to also look for common barcode formats associated with meter devices.
To enable native barcode support, add a nativeBarcodeScanningFormats property to your config’s option node and list
down the barcode formats that you would like to scan. Possible barcode format strings can found from the list of constants here.
Take note that simply because a constant exists for a barcode format in that list doesn’t imply that the device necessarily supports it. Commonly-supported types include: CODE_128, CODE_39, QR_CODE, AZTEC, DATA_MATRIX, PDF_417, UPC_E, CODABAR, EAN_13, EAN_8, and MICRO_QR.
|
{
"licenseKey": "...",
"options": {
"nativeBarcodeScanningFormats": [ "AZTEC", "PDF417", "QRCODE" ],
},
"viewPluginConfig": {
...
}
}When the scan results are returned, the JSON string will include the node nativeBarcodesDetected:
{
"meterResult": ...,
"nativeBarcodesDetected": {
[
{ "result": 480223447, "barcodeType": org.iso.Aztec }
]
}
}At the moment, native barcode scanning has a number of limitations :
-
You can only add native barcode scanning as part of an Anyline plugin configuration. Any native barcodes detected will be shown only when the main Anyline plugin has returned a result.
-
There is no feedback to let the user know that a barcode has been detected in this way.
-
Only the last native barcode result detected will be reported in the result screen.
-
As previously mentioned, some barcode formats may not be supported by the mobile platform running it.
-
The results are provided on a "best-effort" basis. Anyline does not guarantee the correctness or accuracy of the results returned from native barcode detection.
If the limitations make it hard to implement your use case, consider using the Anyline Barcode plugin, and potentially in a parallel composite setup together with another plugin.
Reducing SDK size
With the Anyline SDK integrated into your app, it is still possible to cut down on the total installable app size by identifying your Anyline use case, and using this to further optimize the app bundle delivered to users. An Anyline SDK bundle comes trained models for all supported use cases, a number of which your application may not require, and hence could be excluded from your build process.
These are the modules you will need for each technical capability:
| Technical capability | Module |
|---|---|
VIN |
|
Container |
|
OCR |
|
Barcode |
|
Meter |
|
MRZ |
|
Universal ID |
|
Japanese Landing Permission |
|
License Plate |
|
TIN |
|
Commercial Tire ID |
|
Tire Size |
|
Now, after determining which scanning use cases your application needs, prepare a list of the corresponding modules as shown on the table above. Then, add the following preference entry to your app’s config.xml file:
<preference name="anyline-retain-assets-pattern" value="" />To this preference’s value, give it a colon-separated list of module_* identifiers
representing the Anyline modules which you would like to keep (the rest will be
removed when the Cordova application is built).
For example, if you want to only use barcode and ID-related plugins in Anyline, set the following preference:
<preference name="anyline-retain-assets-pattern" value="module_barcode:module_id" />After making the changes, make sure to remove and then to re-add the plugin (i.e., using the Cordova CLI) in order for the changes to apply. Afterwards, building the application removes the unused assets resulting in a potentially-significant reduction in app size.
By default, when anyline-retain-assets-pattern is unspecified, all modules are
available. When set, assets for the modules not explicitly listed would be removed, and
their corresponding plugins unusable in the application.
| This preference is also implemented for the include demo app (see example/config.xml). |
Custom model files for OCR
Certain specialized use cases may call for "custom" model files to be used with the Anyline OCR plugin. These model files are specifically designed to allow for scanning of non-standard products: labels on bottlecaps, cattle tags, or voucher codes, to give a few examples.
To make use of these model files for your OCR scanning workflow, these would have to be added to the application binary to make them accessible to Anyline. To accomplish this in Cordova, copy the model files (which typically come with the .ale file extension) to the www/assets/ directory.
Afterwards, your JSON configuration should reference said model files by their names.
JSON Configuration
Now, in order for the OCR plugin to use this file, explicitly reference the name of the file in the customCmdFile property of the ocrConfig:
"viewPluginConfig": {
"pluginConfig": {
"id": "cow-tag",
"ocrConfig": {
"customCmdFile": "cow_tag_scanner.ale"
}
}
}If an .any file is also included as part of the custom CMD package, add it to the application in the same manner, and also provide its name through the model property within ocrConfig.
UI Feedback Config
UI feedback elements can enhance the scanning experience, by informing the user about environmental conditions detected during scanning. Incorporating such elements during the scanning experience can be beneficial in many ways. For example:
-
Incorporating visual cues (such as images or text) next to the cutout within the scan view can guide the user on how or what to scan.
-
Using sound cues can alert the user when certain conditions are detected that might impact optimal scanning (e.g. insufficient lighting, incorrect distance from object, etc.).
-
Configuring interactive visual elements that trigger predefined actions, such as an alert message box, can offer users more options to improve their scanning practices.
| At this time, UI Feedback Config is available for use with internal presets only. |
uiFeedbackConfig section{
"cameraConfig": {},
"flashConfig": {},
"viewPluginConfig": {
"pluginConfig": {},
"cutoutConfig": {},
"scanFeedbackConfig": {},
"uiFeedbackConfig": {
"presets": [
{
"presetName": "internal_preset_name",
"presetAttributes": [
{
"attributeName": "internal_preset_attribute1",
"attributeValue": "value_of_attribute1"
},
{
"attributeName": "internal_preset_attribute2",
"attributeValue": "value_of_attribute2"
}
]
}
]
}
}
}UI Feedback TIN preset
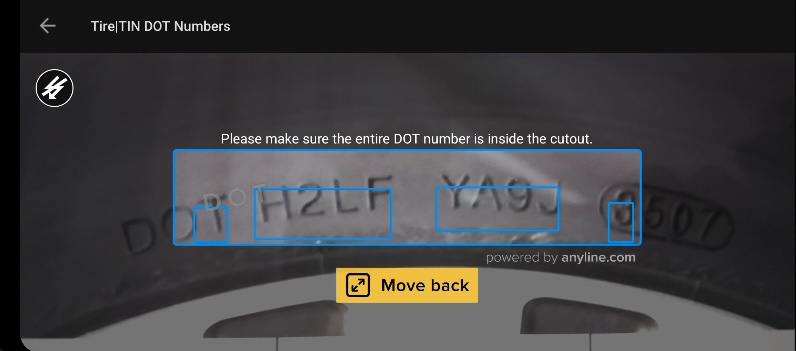
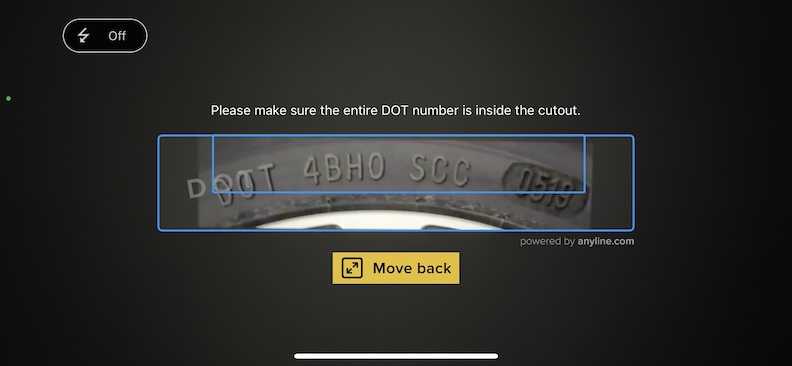
We have introduced a pre-configured UI Feedback preset designed to enhance the TIN scanning process, which includes:
-
A customizable cutout overlay guide image,
-
A customizable instruction label positioned above the cutout,
-
Configurable text, images, and sound alerts corresponding to various user conditions (such as brightness, distance, and content).
To activate these features for TIN scanning, add the tin_custom_v1 preset to your TIN config, as shown in the following section.
TIN Preset usage sample
Below is a demonstration on how our tin_custom_v1 preset can be defined using a sample configuration object in JSON format. We suggest first utilizing this JSON configuration and making any necessary adaptations as needed.
{
"cameraConfig": {},
"flashConfig": {},
"viewPluginConfig": {
"pluginConfig": {
"id": "tin",
"cancelOnResult": true,
"tinConfig": {
"upsideDownMode": "AUTO"
}
},
"cutoutConfig": {},
"scanFeedbackConfig": {},
"uiFeedbackConfig": {
"presets": [
{
"presetName": "tin_custom_v1",
"presetAttributes": [
{
"attributeName": "lighting_toodark_image",
"attributeValue": "uifeedback_tin_toodark"
},
{
"attributeName": "lighting_toobright_image",
"attributeValue": "uifeedback_tin_toobright"
},
{
"attributeName": "distance_moveback_image",
"attributeValue": "uifeedback_tin_moveback"
},
{
"attributeName": "distance_movecloser_image",
"attributeValue": "uifeedback_tin_movecloser"
},
{
"attributeName": "format_wrong_image",
"attributeValue": "uifeedback_tin_wrongformat"
},
{
"attributeName": "date_wrong_image",
"attributeValue": "uifeedback_tin_wrongformat"
},
{
"attributeName": "lighting_toodark_text",
"attributeValue": ""
},
{
"attributeName": "lighting_toobright_text",
"attributeValue": ""
},
{
"attributeName": "distance_moveback_text",
"attributeValue": ""
},
{
"attributeName": "distance_movecloser_text",
"attributeValue": ""
},
{
"attributeName": "format_wrong_text",
"attributeValue": ""
},
{
"attributeName": "date_wrong_text",
"attributeValue": ""
},
{
"attributeName": "lighting_toodark_sound",
"attributeValue": "info_sound_TIN.wav"
},
{
"attributeName": "lighting_toobright_sound",
"attributeValue": "info_sound_TIN.wav"
},
{
"attributeName": "distance_moveback_sound",
"attributeValue": "info_sound_TIN.wav"
},
{
"attributeName": "distance_movecloser_sound",
"attributeValue": "info_sound_TIN.wav"
},
{
"attributeName": "format_wrong_sound",
"attributeValue": "info_sound_TIN.wav"
},
{
"attributeName": "date_wrong_sound",
"attributeValue": "info_sound_TIN.wav"
}
]
}
]
}
}
}UI Feedback TIN preset attributes
Here is the list of attributes included with the tin_custom_v1 preset, including their descriptions.
| While we do offer a DOT overlay, please note that it is specifically designed for TINs with the DOT prefix used in countries like the United States. |
| Name | Type | Description |
|---|---|---|
|
Image |
Shown when the image is too dark to be processed. Used to advise the user to increase the lighting. |
|
Image |
Shown when there is too much light being received with the image. Used to advise the user to reduce the lighting. |
|
Image |
Shown when the contours detected are outside the boundaries of the cutout. Used to advise the user to increase distance from scan target. |
|
Image |
Shown when the contours detected are too small. Can be used to prompt user to decrease distance from scan target. |
|
Image |
Shown when a result format is different from what is expected. |
|
Image |
Shown when a result format is different from what is expected. |
|
String |
Text shown when the image is too dark to be processed. |
|
String |
Text shown when too much light is being received with the image. |
|
String |
Text shown when the contours detected are outside the boundaries of the cutout. |
|
String |
Text shown when the contours detected are too small. |
|
String |
Text shown when a result format is different from what is expected. |
|
String |
Text shown when a result format is different from what is expected. |
|
Sound file |
Sound played when the image is too dark to be processed. |
|
Sound file |
Sound played when too much light is being received with the image. |
|
Sound file |
Sound played when the contours detected are outside the boundaries of the cutout. |
|
Sound file |
Sound played when the contours detected are too small. |
|
Sound file |
Sound played when a result format is different from what is expected. |
|
Sound file |
Sound played when a result format is different from what is expected. |
If at runtime these assets cannot be located in either the application bundle or the SDK bundled assets, the asset will not be used. |
Bundled Assets
The following image assets, also shown on the above sample JSON, are included with the SDK bundle and can be used with your app by referencing these names within the tin_custom_v1 preset:
| Image | Name |
|---|---|

|
|

|
|

|
|

|
|

|
|

|
|
Apart from these assets, the sound file info_sound_TIN.wav is also included with the SDK.
Questions or need further assistance? Please reach out to the Anyline Support Helpdesk.