Getting Started
Requirements
Anyline SDK supports Windows 10 version 1803 (10.0, build 17134) and later.
|
If you are migrating from an Anyline version lower than 43.0.0, please also see Upgrade Guide for Anyline 43.0.0.
The Anyline SDK Examples App
If you preferred to jump into some code than to walk through a quick start guide, a good starting point for development with the Anyline SDK is to check out the UWP Examples on GitHub.
You can directly download a release bundle in the Releases section. Here’s the release that you’re currently reading about (43.0.0):
The bundle contains:
-
AnylineExamples: Contains the source code of the examples app
-
Anyline.SDK.dll: The SDK library
-
Anyline.dll: The Anyline Core library
-
Anyline.winmd: The Anyline Core runtime component
-
LICENSE: Third-party license agreement
Find the API documentation here!
Not included with the bundle are the Example Sheets with testing material. They can be downloaded here: Anyline Example Sheets
Quick Start Guide
This guide takes you through the first steps when implementing the Anyline SDK in your UWP Store App.
Add the Anyline SDK to your project
The Anyline SDK for Windows is provided as the Anyline.SDK.dll class library among the Anyline.dll and Anyline.winmd runtime component.
To access the functionality of our SDK in your UWP app, simply add the Anyline.SDK.dll and the Anyline.winmd files as a reference. Make sure that the Anyline.dll file is in the same folder as the .winmd file.
| VS2022 is recommended. |
-
Right-click the
Referencesnode in your project tree -
Click
Add reference… -
Click
Browse…and locate the files
Add Newtonsoft Json.NET
Anyline uses the Json.NET framework to serialize and deserialize data. To include this dependency, select Manage Nuget packages… and search for Newtonsoft.Json. The current version Anyline references is version 13.0.1.
| This is required, otherwise your project will not compile with the Anyline SDK. |
Integrate the Anyline license into your app
In order to begin using the Anyline SDK on your app, you will need to first initialize it with a license key.
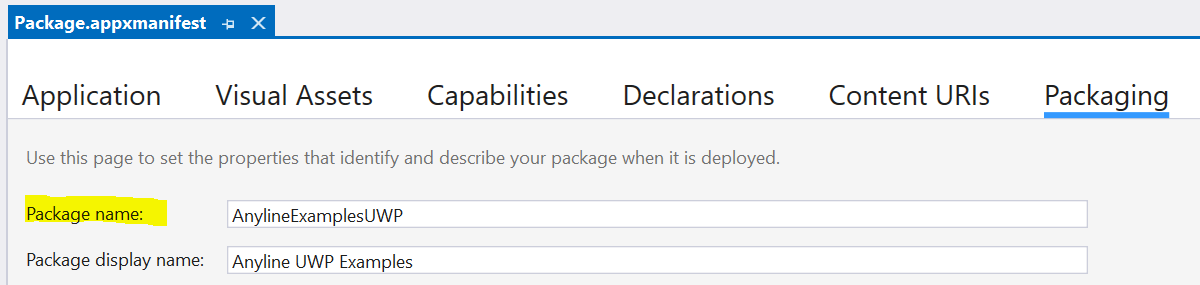
In order to create a license key, you first have to identify the Package Name of your UWP app.
This can be done by opening the Package.appxmanifest file and selecting the Packaging tab.

|
License ←→ Package Name
Every license is bound to a Package Name. If you change your Package Name, you will require a new license. This also ensures that your license key cannot be used in any other application. |
|
Windows App Store may change the Package Name
If you plan on associating your App with the Windows Store, you have to reserve an App name, which will update your final Package Name. For an appropriate license key, you should already have registered your desired app name at the Windows Store. Otherwise, you may have to generate another Anyline License Key later. |
Initialize the Anyline SDK
In order to use Anyline in your application, you must first initialize the SDK using the license key string that had been sent to you. First, store the license key in your application code by defining it as a string constant;
const string licenseKey = "<your license key>";Then, initialize the Anyline SDK using the license key constant once during application startup. This is a global call - you don’t have to do this again until the app starts again.
try
{
// This has to be done once per app lifetime, otherwise Anyline will not work.
AnylineSDK.Init(licenseKey);
}
catch(Exception e)
{
// handle exceptions here
}|
Where to place the Init call
The Therefore, we recommend to build a nice user-experience around it, for example a loading spinner when starting the app, like we show in our examples. If you experience any issues with Anyline, it’s always a good idea to delete the |