Advanced Topics
This section covers detailed topics about the Anyline SDK on .NET. You will not require knowledge about these advanced topics in your every day use of the SDK. However, in case you need specific information about certain topics in the Anyline SDK, it will be covered here.
Camera2 API - Enable hardware acceleration
In the MAUI Android quickstart guide it is described what features and permissions the AndroidManifest XML should contain. Newer devices might use the new Camera2 API, therefore hardware acceleration must be enabled in the activity that renders the camera.
Depending on the device, it might not be enough to add a android:hardwareAccelerated="true" property in the <application> tag in AndroidManifest.XML. So if the camera screen stays black, it’s necessary to set the hardware acceleration directly in C#.
[Activity(Label = "My Activity", HardwareAccelerated = true, ...)]
public class MainActivity : Activity
{
...
}NFC Reader - iOS
NFC Reader can only be used to scan passports on the iPhones from model 7 and up, running iOS 13 and up. A full example implementation is available in our .NET MAUI Example App on GitHub. To use the NFC reader, Apple requires that the project includes a specific Entitlements.plist file, and is signed with a Provisioning Profile with NFC capability (note that Wildcard Provisioning Profiles cannot be used when signing projects with NFC capability). To create the required files, access the Apple developer portal and do the following:
-
Create your Development Certificate
-
Download the certificate and install it on your Mac host
-
Create an App Identifier for your specific Bundle ID, with
NFC Tag Reading capability -
Create a Provisioning Profile linked with your previously created Certificate and App Identifier
-
Download the Provisioning Profile and install it on your Mac host
In the .NET-iOS examples app, we provide an Entitlements.plist file which is not referenced in the project. To start using the NFC reader follow these steps:
-
Open the examples app solution in Visual Studio
-
Right-click in the
Anyline.Examples.MAUIproject (not the solution) > Properties -
In the
iOS Bundle Signingtab, find theCustom Entitlementsfield -
Search for the file
Entitlements.plist, located in the root of the iOS project -
In
Signing IdentityandProvisioning Profileselect the certificate and profile created in the Apple developer portal -
Save the changes
|
Error Messages
|
NFC Reader - Android
A full example implementation is available in our .NET MAUI Example App on GitHub. Android does not require as many configuration changes as iOS. To use the NFC reader, you will just need to:
-
Add to your
AndroidManifest.xmlfile the NFC Permission:<uses-permission android:name="android.permission.NFC" /> -
Add to your
AndroidManifest.xmlfile the NFC Feature:<uses-feature android:name="android.hardware.nfc" android:required="false" /> -
Add a new Activity (Project > Add > New File > Android Activity) which will be responsible for receiving the NFC Tag events, and a xml Layout to provide feedback to your app’s users
-
Use a standard NFCScanningViewRenderer for scanning the MRZ data
-
Use the passport string from the MRZ Scan to unlock the NFC chip, inside the NFCScanActivity
Barcode - Android
When using the default Barcode scanner, the .NET-Android project may throw issues similar to this one:
Unhandled Exception:Java.Lang.NoClassDefFoundError: Failed resolution of: Lcom/google/mlkit/vision/barcode/BarcodeScannerOptions$Builder
If that happens in your .NET-Android project, please follow these instructions:
-
Target the Android 9.0 (API 28) on the project Properties (Application and Manifest)
-
Add the NuGet package Xamarin.Google.MLKit.BarcodeScanning to the project
-
In your barcode.json configuration file, remove the
barcodeFormatOptionsattribute, so that the"barcodePlugin": { }attribute is empty -
Erase the bin and obj folders and rebuild your project
UI Feedback Config
UI feedback elements can enhance the scanning experience, by informing the user about environmental conditions detected during scanning. Incorporating such elements during the scanning experience can be beneficial in many ways. For example:
-
Incorporating visual cues (such as images or text) next to the cutout within the scan view can guide the user on how or what to scan.
-
Using sound cues can alert the user when certain conditions are detected that might impact optimal scanning (e.g. insufficient lighting, incorrect distance from object, etc.).
-
Configuring interactive visual elements that trigger predefined actions, such as an alert message box, can offer users more options to improve their scanning practices.
| At this time, UI Feedback Config is available for use with internal presets only. |
uiFeedbackConfig section{
"cameraConfig": {},
"flashConfig": {},
"viewPluginConfig": {
"pluginConfig": {},
"cutoutConfig": {},
"scanFeedbackConfig": {},
"uiFeedbackConfig": {
"presets": [
{
"presetName": "internal_preset_name",
"presetAttributes": [
{
"attributeName": "internal_preset_attribute1",
"attributeValue": "value_of_attribute1"
},
{
"attributeName": "internal_preset_attribute2",
"attributeValue": "value_of_attribute2"
}
]
}
]
}
}
}Simple Instruction Label preset
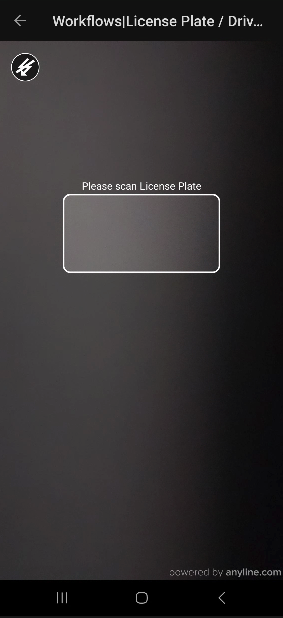
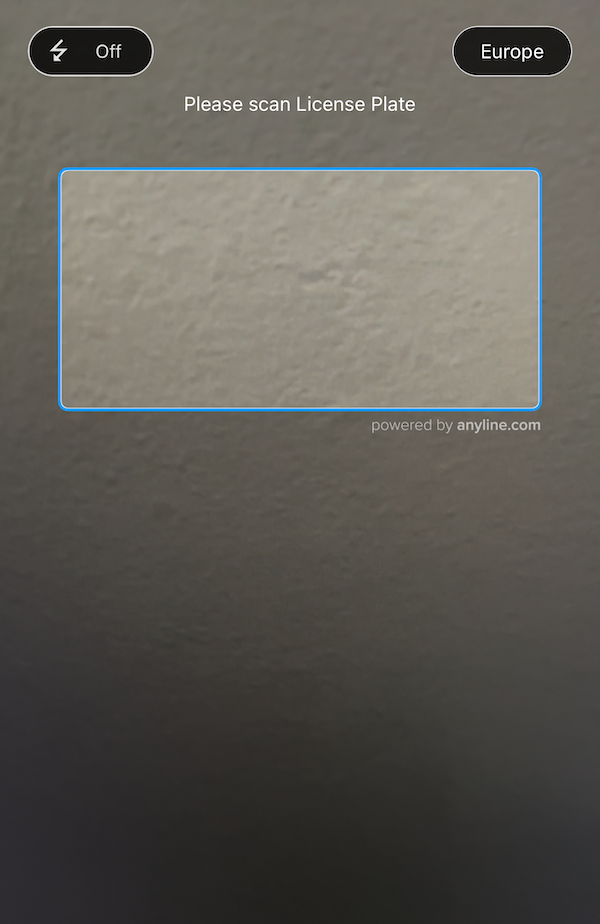
This is a simple UI Feedback preset which adds a customizable instruction label positioned above the cutout.
The Simple Instruction Label preset must be referred to by its name, simple_instruction_label.
Simple Instruction Label preset usage sample
Below is a demonstration on how our simple_instruction_label preset can be defined using a sample configuration object in JSON format.
|
Simple Instruction Label preset attributes
Name |
Type |
Description |
|
String |
Text shown above the cutout. |
UI Feedback TIN preset
We have introduced a pre-configured UI Feedback preset designed to enhance the TIN scanning process, which includes:
-
A customizable cutout overlay guide image,
-
A customizable instruction label positioned above the cutout,
-
Configurable text, images, and sound alerts corresponding to various user conditions (such as brightness, distance, and content).
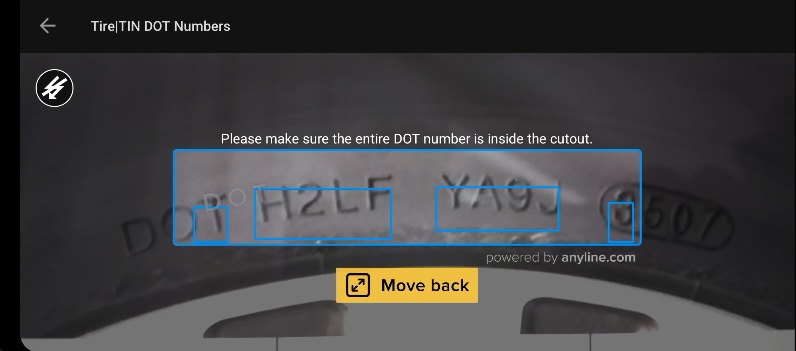
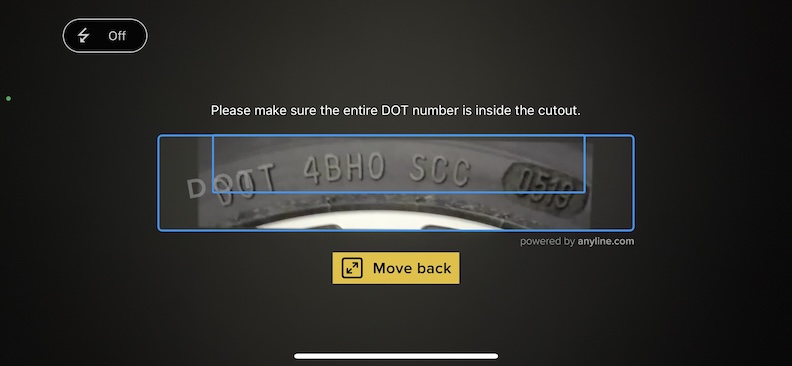
To activate these features for TIN scanning, add the tin_with_instruction_overlay_image_text_sound_feedback preset to your TIN config, as shown in the following section.
TIN Preset usage sample
Below is a demonstration on how our tin_with_instruction_overlay_image_text_sound_feedback preset can be defined using a sample configuration object in JSON format. We suggest first utilizing this JSON configuration and making any necessary adaptations as needed.
{
"cameraConfig": {},
"flashConfig": {},
"viewPluginConfig": {
"pluginConfig": {
"id": "tin",
"cancelOnResult": true,
"tinConfig": {
"upsideDownMode": "AUTO"
}
},
"cutoutConfig": {},
"scanFeedbackConfig": {},
"uiFeedbackConfig": {
"presets": [
{
"presetName": "tin_with_instruction_overlay_image_text_sound_feedback",
"presetAttributes": [
{
"attributeName": "instruction_text",
"attributeValue": "Please make sure the entire DOT number is inside the cutout."
},
{
"attributeName": "left_overlay_image",
"attributeValue": "dot_overlay"
},
{
"attributeName": "lighting_toodark_image",
"attributeValue": "uifeedback_tin_toodark"
},
{
"attributeName": "lighting_toobright_image",
"attributeValue": "uifeedback_tin_toobright"
},
{
"attributeName": "distance_moveback_image",
"attributeValue": "uifeedback_tin_moveback"
},
{
"attributeName": "distance_movecloser_image",
"attributeValue": "uifeedback_tin_movecloser"
},
{
"attributeName": "format_wrong_image",
"attributeValue": "uifeedback_tin_wrongformat"
},
{
"attributeName": "date_wrong_image",
"attributeValue": "uifeedback_tin_wrongformat"
},
{
"attributeName": "lighting_toodark_text",
"attributeValue": ""
},
{
"attributeName": "lighting_toobright_text",
"attributeValue": ""
},
{
"attributeName": "distance_moveback_text",
"attributeValue": ""
},
{
"attributeName": "distance_movecloser_text",
"attributeValue": ""
},
{
"attributeName": "format_wrong_text",
"attributeValue": ""
},
{
"attributeName": "date_wrong_text",
"attributeValue": ""
},
{
"attributeName": "lighting_toodark_sound",
"attributeValue": "info_sound_TIN.wav"
},
{
"attributeName": "lighting_toobright_sound",
"attributeValue": "info_sound_TIN.wav"
},
{
"attributeName": "distance_moveback_sound",
"attributeValue": "info_sound_TIN.wav"
},
{
"attributeName": "distance_movecloser_sound",
"attributeValue": "info_sound_TIN.wav"
},
{
"attributeName": "format_wrong_sound",
"attributeValue": "info_sound_TIN.wav"
},
{
"attributeName": "date_wrong_sound",
"attributeValue": "info_sound_TIN.wav"
}
]
}
]
}
}
}UI Feedback TIN preset attributes
Here is the list of attributes included with the tin_with_instruction_overlay_image_text_sound_feedback preset, including their descriptions.
| While we do offer a DOT overlay, please note that it is specifically designed for TINs with the DOT prefix used in countries like the United States. |
Name |
Type |
Description |
|
String |
Shown above the cutout. |
|
Image |
Shown inside the cutout, aligned to the left. |
|
Image |
Shown when the image is too dark to be processed. Used to advise the user to increase the lighting. |
|
Image |
Shown when there is too much light being received with the image. Used to advise the user to reduce the lighting. |
|
Image |
Shown when the contours detected are outside the boundaries of the cutout. Used to advise the user to increase distance from scan target. |
|
Image |
Shown when the contours detected are too small. Can be used to prompt user to decrease distance from scan target. |
|
Image |
Shown when a result format is different from what is expected. |
|
Image |
Shown when a result format is different from what is expected. |
|
String |
Text shown when the image is too dark to be processed. |
|
String |
Text shown when too much light is being received with the image. |
|
String |
Text shown when the contours detected are outside the boundaries of the cutout. |
|
String |
Text shown when the contours detected are too small. |
|
String |
Text shown when a result format is different from what is expected. |
|
String |
Text shown when a result format is different from what is expected. |
|
Sound file |
Sound played when the image is too dark to be processed. |
|
Sound file |
Sound played when too much light is being received with the image. |
|
Sound file |
Sound played when the contours detected are outside the boundaries of the cutout. |
|
Sound file |
Sound played when the contours detected are too small. |
|
Sound file |
Sound played when a result format is different from what is expected. |
|
Sound file |
Sound played when a result format is different from what is expected. |
If at runtime these assets cannot be located in either the application bundle or the SDK bundled assets, the asset will not be used. |
Bundled Assets
The following image assets, also shown on the above sample JSON, are included with the SDK bundle and can be used with your app by referencing these names within the tin_with_instruction_overlay_image_text_sound_feedback preset:
| Image | Name |
|---|---|

|
|

|
|

|
|

|
|

|
|

|
|
Apart from these assets, the sound file info_sound_TIN.wav is also included with the SDK.
|
Get help
If there is anything you are missing, you require support, or want to provide us with feedback, please reach out to us via https://support.anyline.com, where you either may find helpful information in our Knowledge Base or you can open a Support Ticket for more specific inquiries. In order to better assist you, please include any code of your Anyline integration and any ScanViewConfig you are using. |