UI Feedback Config
UI feedback elements can enhance the scanning experience, by informing the user about environmental conditions detected during scanning. Incorporating such elements during the scanning experience can be beneficial in many ways. For example:
-
Incorporating visual cues (such as images or text) next to the cutout within the scan view can guide the user on how or what to scan.
-
Using sound cues can alert the user when certain conditions are detected that might impact optimal scanning (e.g. insufficient lighting, incorrect distance from object, etc.).
-
Configuring interactive visual elements that trigger predefined actions, such as an alert message box, can offer users more options to improve their scanning practices.
| At this time, UI Feedback Config is available for use with internal presets only. |
uiFeedbackConfig section{
"cameraConfig": {},
"flashConfig": {},
"viewPluginConfig": {
"pluginConfig": {},
"cutoutConfig": {},
"scanFeedbackConfig": {},
"uiFeedbackConfig": {
"presets": [
{
"presetName": "internal_preset_name",
"presetAttributes": [
{
"attributeName": "internal_preset_attribute1",
"attributeValue": "value_of_attribute1"
},
{
"attributeName": "internal_preset_attribute2",
"attributeValue": "value_of_attribute2"
}
]
}
]
}
}
}Simple Instruction Label preset
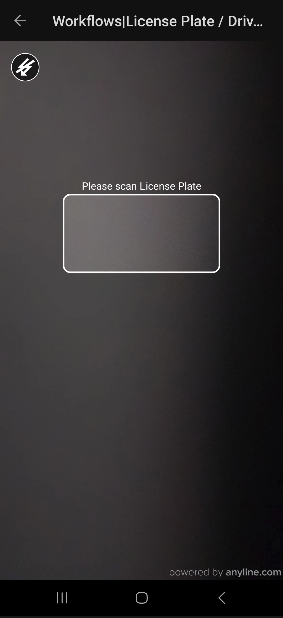
This is a simple UI Feedback preset which adds a customizable instruction label positioned above the cutout.
The Simple Instruction Label preset must be referred to by its name, simple_instruction_label.
Simple Instruction Label preset usage sample
Below is a demonstration on how our simple_instruction_label preset can be defined using a sample configuration object in JSON format.
|
UI Feedback TIN preset
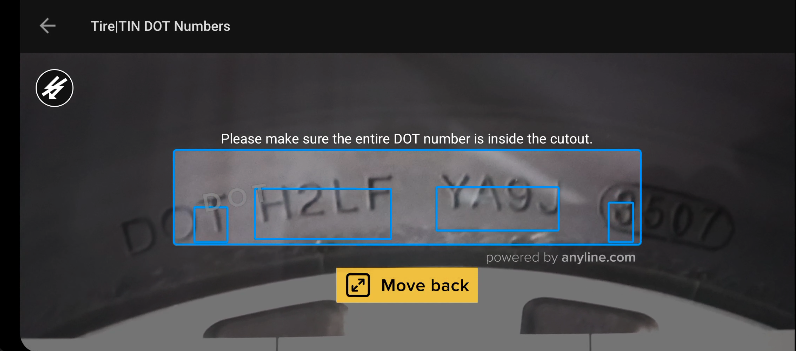
We have introduced a preconfigured UI Feedback preset designed to enhance the TIN scanning process, which includes:
-
A customizable cutout overlay guide image.
-
A customizable instruction label positioned above the cutout.
-
Configurable text, images, and sound alerts corresponding to various user conditions (such as brightness, distance, and content).
The UI Feedback TIN preset must be referred to by its name, tin_with_instruction_overlay_image_text_sound_feedback.
TIN Preset usage sample
Below is a demonstration on how our tin_with_instruction_overlay_image_text_sound_feedback preset can be defined using a sample configuration object in JSON format. We suggest first utilizing this JSON configuration and making any necessary adaptations as needed.
|
UI Feedback TIN preset attributes
Here is the list of attributes included with the tin_with_instruction_overlay_image_text_sound_feedback preset, including their descriptions.
| While we do offer a DOT overlay, please note that it is specifically designed for TINs with the DOT prefix used in countries like the United States. |
Name |
Type |
Description |
|
String |
Shown above the cutout. |
|
Image |
Shown inside the cutout, aligned to the left. |
|
Image |
Shown when the image is too dark to be processed. Used to advise the user to increase the lighting. |
|
Image |
Shown when there is too much light being received with the image. Used to advise the user to reduce the lighting. |
|
Image |
Shown when the contours detected are outside the boundaries of the cutout. Used to advise the user to increase distance from scan target. |
|
Image |
Shown when the contours detected are too small. Can be used to prompt user to decrease distance from scan target. |
|
Image |
Shown when a result format is different from what is expected. |
|
Image |
Shown when a result format is different from what is expected. |
|
String |
Text shown when the image is too dark to be processed. |
|
String |
Text shown when too much light is being received with the image. |
|
String |
Text shown when the contours detected are outside the boundaries of the cutout. |
|
String |
Text shown when the contours detected are too small. |
|
String |
Text shown when a result format is different from what is expected. |
|
String |
Text shown when a result format is different from what is expected. |
|
Sound file |
Sound played when the image is too dark to be processed. |
|
Sound file |
Sound played when too much light is being received with the image. |
|
Sound file |
Sound played when the contours detected are outside the boundaries of the cutout. |
|
Sound file |
Sound played when the contours detected are too small. |
|
Sound file |
Sound played when a result format is different from what is expected. |
|
Sound file |
Sound played when a result format is different from what is expected. |
If at runtime these resources cannot be located in neither the app’s assets (sounds) and drawable resources (images) nor the SDK’s bundled assets (sounds) and drawable resources (images), the resources will not be used and a warning will be triggered, which can be inspected using Tracing UI Feedback Config. |
Bundled Assets
The following image assets, also shown on the above sample JSON, are included with the SDK bundle and can be used with your app by referencing these names within the tin_with_instruction_overlay_image_text_sound_feedback preset:
| Image | Name |
|---|---|

|
|

|
|

|
|

|
|

|
|

|
|
Apart from these assets, the sound file info_sound_TIN.wav is also included with the SDK.
Tracing UI Feedback Config
If you observe any issues with the functionality of the UI Feedback feature or if certain feedback isn’t being activated as expected, the onUIFeedbackInfo method of ScanViewPlugin can assist in tracing logs (such as information, alerts, and errors) generated during the parsing of the UI Feedback configuration and throughout the lifespan of the feedback elements.
Use the following code on how to receive Event data, after being attached to your scanView.scanViewPlugin.onUIFeedbackInfo.
scanView.scanViewPlugin.onUIFeedbackInfo = Event { data ->
data.optJSONArray("messages")?.let { msgArray ->
for (i in 0 until msgArray.length()) {
UIFeedbackOverlayInfoEntry.fromJson(msgArray[i] as JSONObject).also { msgEntry ->
when (msgEntry.level) {
UIFeedbackOverlayInfoEntry.Level.Info -> Log.d("onUIFeedbackInfo", msgEntry.message)
UIFeedbackOverlayInfoEntry.Level.Warning -> Log.w("onUIFeedbackInfo", msgEntry.message)
UIFeedbackOverlayInfoEntry.Level.Error -> Log.e("onUIFeedbackInfo", msgEntry.message)
}
}
}
}
}In your LogCat output you will then find the Event data, similar to the example below.
I onUIFeedbackInfo: RunSkipped triggered for element feedback_image.
I onUIFeedbackInfo: RunSkipped triggered for element feedback_text.
I onUIFeedbackInfo: RunSkipped triggered for element feedback_sound.
W onUIFeedbackInfo: Sound not found for resource info_sound_TIN2.wav.