UIFeedback Config
In some scenarios it may be appropriate to use UIFeedback elements to provide the user real-time feedback about environment conditions (brightness, distance) or content (format) like:
-
Showing visual elements (images and text), positioned based on cutout coordinates
-
Playing defined sounds
-
Adding clickable functionality to elements that can create events (observable in code)
At this moment, the UIFeedback is only available to be used with internal presets
uiFeedbackConfig section{
"cameraConfig": {},
"flashConfig": {},
"viewPluginConfig": {
"pluginConfig": {},
"cutoutConfig": {},
"scanFeedbackConfig": {},
"uiFeedbackConfig": {
"presets": [
{
"presetName": "internal_preset_name",
"presetAttributes": [
{
"attributeName": "internal_preset_attribute1",
"attributeValue": "value_of_attribute1"
},
{
"attributeName": "internal_preset_attribute2",
"attributeValue": "value_of_attribute2"
}
]
}
]
}
}
}UIFeedback TIN preset
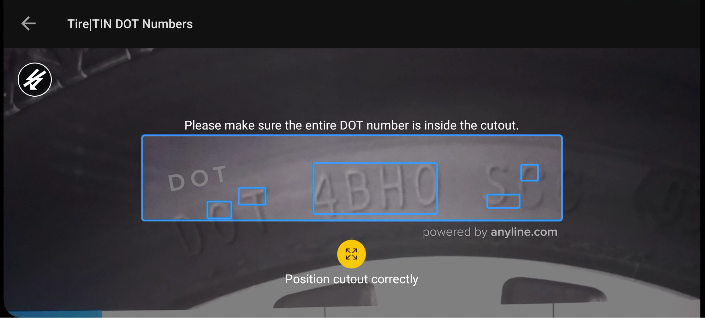
This preset includes a set of elements to improve TIN scanning experience:
-
A customizable cutout guide image
-
A customizable instruction label positioned above the cutout
-
Configurable text, images and sound alerts for each user condition (brightness, distance and content)
The UIFeedback TIN preset must be referred by name "tin_custom_v1"
TIN Preset usage sample
Below is shown how the preset "tin_custom_v1" would be used. The displayed code can be used as-is or adapted as necessary.
|
The following image files are deployed as default on the SDK and can be used on your app: dot_overlay, ic_wrong_format, ic_too_bright, ic_too_dark, ic_move_back, as well as the sound file info_sound_TIN.wav
|
UIFeedback TIN preset attributes
Find an explanation of all the attributes for the preset "tin_custom_v1" below.
| Name | Type | Description |
|---|---|---|
|
Drawable resource |
Image shown when the image is too dark to be processed. Advise the user to increase the lighting. |
|
Drawable resource |
Image shown when too much light is being received with the image. Advise the user to reduce the lighting. |
|
Drawable resource |
Image shown when the contours detected are out of bounds of cutout. Advise the user to increase distance to scan target. |
|
Drawable resource |
Image shown when the contours detected are too small. Advise the user to decrease distance to scan target. |
|
Drawable resource |
Image shown when a result format is different then expected |
|
Drawable resource |
Image shown when a result format is different then expected |
|
String |
Text shown when the image is too dark to be processed |
|
String |
Text shown when too much light is being received with the image |
|
String |
Text shown when the contours detected are out of bounds of cutout |
|
String |
Text shown when the contours detected are too small |
|
String |
Text shown when a result format is different then expected |
|
String |
Text shown when a result format is different then expected |
|
Sound asset |
Sound played when the image is too dark to be processed |
|
Sound asset |
Sound played when too much light is being received with the image |
|
Sound asset |
Sound played when the contours detected are out of bounds of cutout |
|
Sound asset |
Sound played when the contours detected are too small |
|
Sound asset |
Sound played when a result format is different then expected |
|
Sound asset |
Sound played when a result format is different then expected |
-
Attributes of type
Drawable resourcerefer to a valid image resource identifier -
Attributes of type
Sound assetrefer to .wav files inside the asset folder
| If any of the feedback resources (images or sounds) are not available at runtime, the plugin will ignore them and continue its execution without breaking or throwing an exception. Refer to Tracing UI Feedback Config for more details. |
Tracing UIFeedback Config
If you notice that the feature is not working correctly or some feedback is not being triggered, it is possible to listen to the onUIFeedbackInfo method of ScanViewPlugin to receive messages (information, alerts and errors) about the loading and processing of UIFeedback.
Use the following code on how to receive Event data, after being attached to your scanView.scanViewPlugin.onUIFeedbackInfo.
scanView.scanViewPlugin.onUIFeedbackInfo = Event { data ->
data.optJSONArray("messages")?.let { msgArray ->
for (i in 0 until msgArray.length()) {
UIFeedbackOverlayInfoEntry.fromJson(msgArray[i] as JSONObject).also { msgEntry ->
when (msgEntry.level) {
UIFeedbackOverlayInfoEntry.Level.Info -> Log.d("onUIFeedbackInfo", msgEntry.message)
UIFeedbackOverlayInfoEntry.Level.Warning -> Log.w("onUIFeedbackInfo", msgEntry.message)
UIFeedbackOverlayInfoEntry.Level.Error -> Log.e("onUIFeedbackInfo", msgEntry.message)
}
}
}
}
}In your LogCat output you will then find the Event data, similar to the example below.
I onUIFeedbackInfo: RunSkipped triggered for element feedback_image.
I onUIFeedbackInfo: RunSkipped triggered for element feedback_text.
I onUIFeedbackInfo: RunSkipped triggered for element feedback_sound.
W onUIFeedbackInfo: Sound not found for resource info_sound_TIN2.wav.