Mobile SDK Configuration (ScanViewConfig)
With the previous Guide giving you a rough understanding of how the communication between your app and the Mobile SDK works, the following Guide lays out more details on what options exist for you to achieve your desired result with the Mobile SDK, by defining the best suitable configuration (ScanViewConfig) for your use case.


To better understand the different ways in which the Mobile SDK can be configured, the configurable options can be grouped by effect:
| Configuration Effect | Configuration Area | Configuration Description |
|---|---|---|
Configuration, which has an influence on the recognition functionality or device performance |
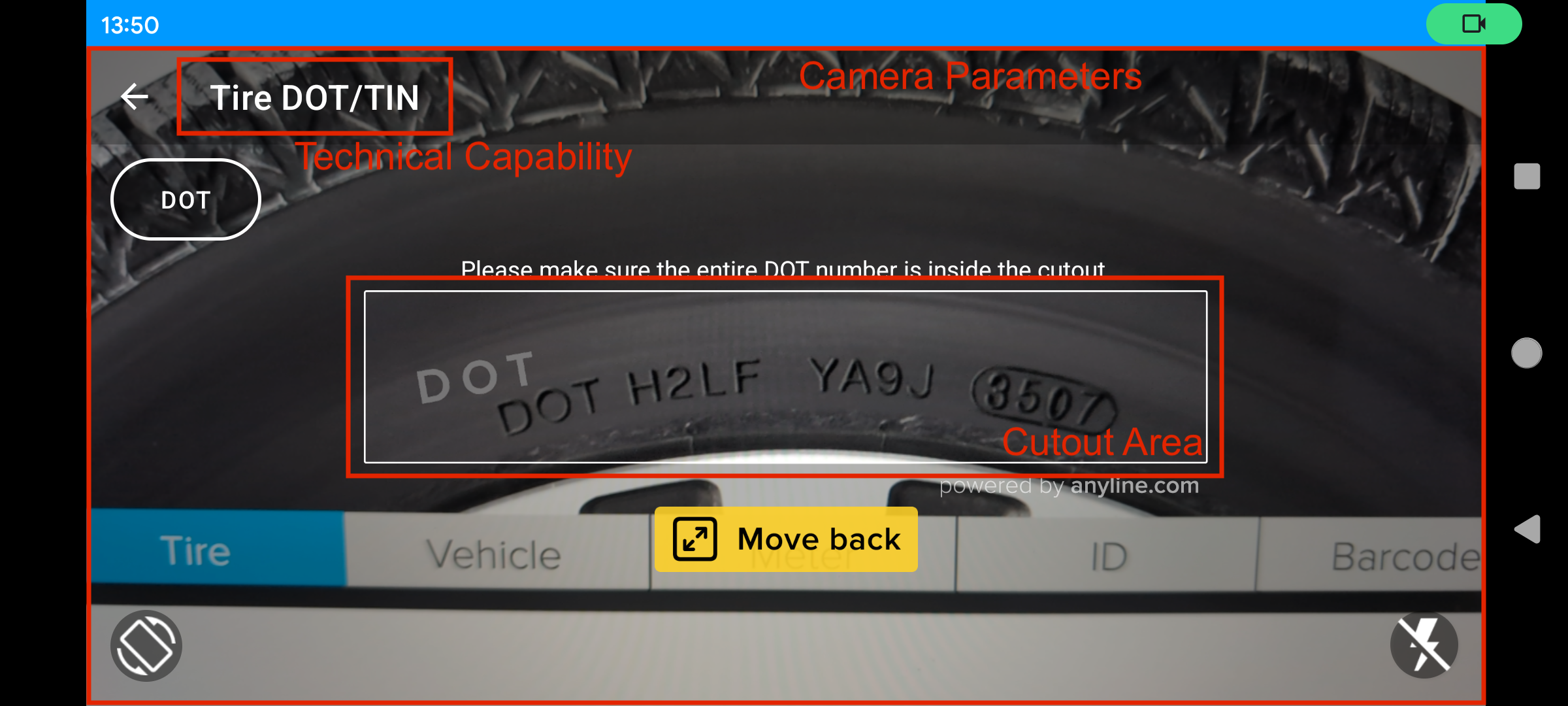
Technical Capability used (ScanPlugin) |
Specify which type of data you are looking to digitize, e.g. Tire Identification Number, Tire Size, Vehicle Identification Number, License Plate, Barcode, Meter, ID, etc… |
Camera Parameters |
Specify details about the device’s camera, e.g. back or front camera, the capture resolution, zoom factor, etc… |
|
Cutout Area |
Configure the area within your camera preview which Anyline focuses on for recognition, e.g. define the size and position of the cutout area. |
|
Configuration, which lets the user control the device |
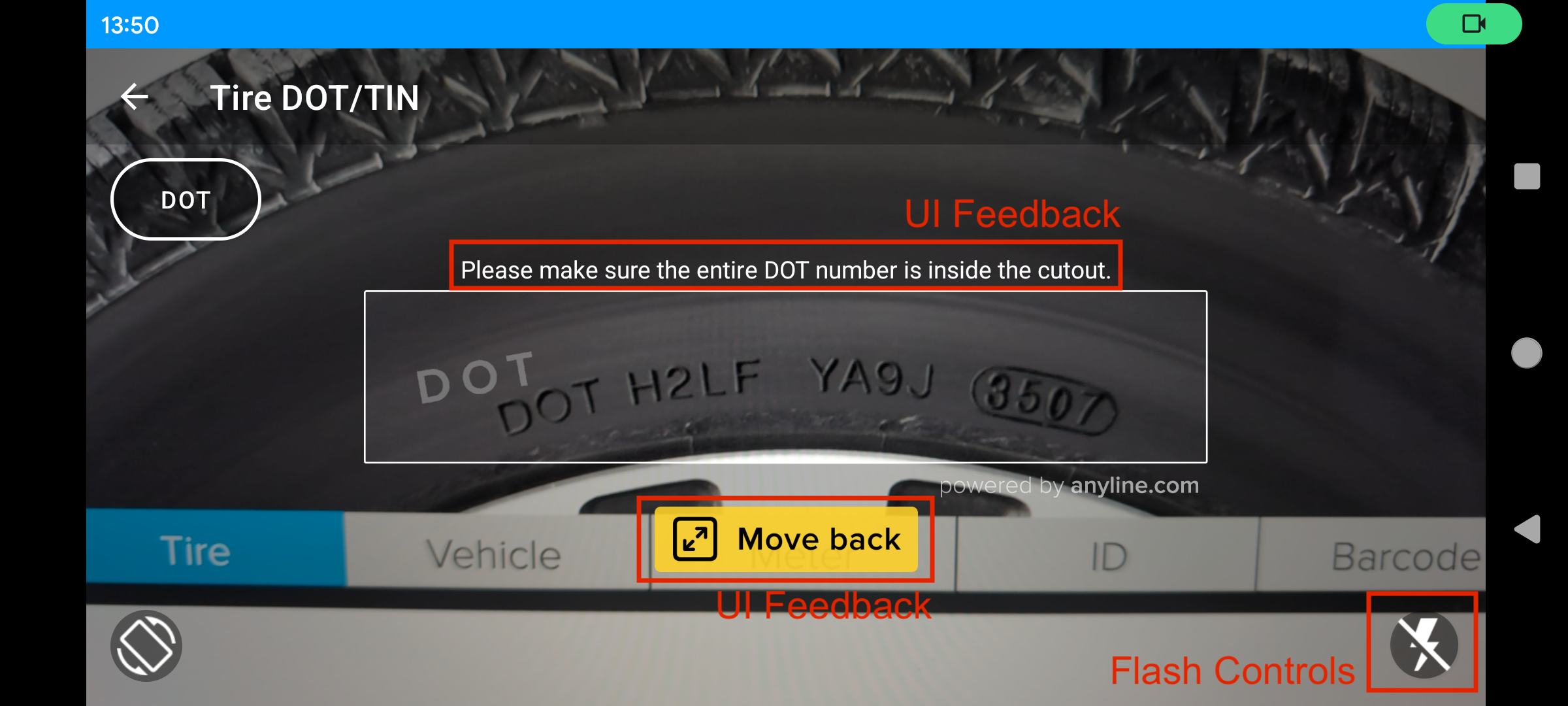
Flash Controls |
Configure your user’s ability to control the flash, e.g. display or hide a button to toggle flash between different modes (On, Off, Auto), define position and representation of that button, etc… |
Camera Parameters |
Configure your user’s ability to control the camera, e.g. enable or disable the ability to zoom manually (by pinching). |
|
Configuration, which defines feedback towards the user |
Cutout Area |
Configure how the cutout area in your preview should look and feel for the user, e.g. change the thickness and color of the border, define a background color for outside the cutout area, etc… |
Scan Feedback (Sensory/Auditory/Visual Feedback) |
Configure the type of feedback the user should get while scanning, e.g. vibrating or an auditory cue (beep) upon successful result, highlighting of recognized characters (visual feedback), configuring the visual representation of the visual feedback, etc… |
|
UI Feedback |
Choose from a pre-defined set (presets) of complex enhancements to the user experience while scanning and configure them to fit your use case, e.g. visual guidance how the user should position their device relative to their scan target, dynamically telling the user to move closer to or further away with the device, etc… |
|
Get help
If there is anything you are missing, you require support, or want to provide us with feedback, please reach out to us via https://support.anyline.com, where you either may find helpful information in our Knowledge Base or you can open a Support Ticket for more specific inquiries. In order to better assist you, please include any code of your Anyline integration and any ScanViewConfig you are using. |