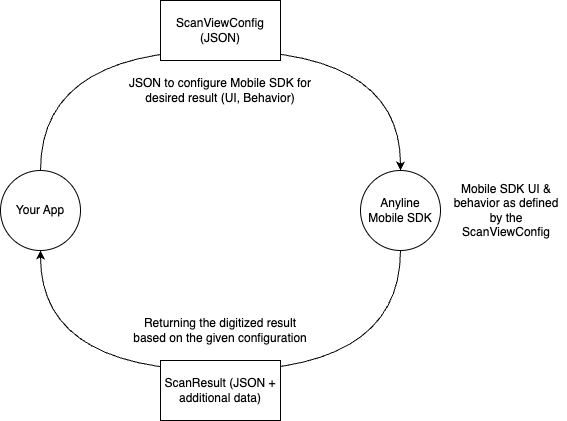
Communication between Your App and Mobile SDK
Your app and the Mobile SDK exchange data. This data transfer is simplified through the usage of JSON.

The JSON format allows for the construction of a definition on how you want the Mobile SDK to behave: you define what type of data you want to digitize, as well as how the Mobile SDK should behave when presented to your app’s user.
{
"vehicleType": "car",
"vehicleDetails":
{
"make": "DMC",
"model": "DeLorean",
"numberOfTires": 4
}
}The JSON example above defines a JSON object with two top-level attributes (keys):
-
vehicleType
-
vehicleDetails
vehicleType is simply a text, and in the above example defined as "car", whereas vehicleDetails itself consists of a JSON Object:
-
make
-
model
-
numberOfTires
This simple example illustrates how even a complex description can be broken down into one human-readable sequence of characters (as JSON).
While the JSON format enables the data exchange between your app and the Mobile SDK in an organized and easy-to-read way, the JSON Schema provides the set of rules what makes up a valid JSON to be fed to the Mobile SDK. JSON Schema ensures that the data is organized consistently and contains all necessary information. Given a JSON Schema, any JSON can be validated to be correct and complete when validated against the appropriate JSON Schema.
In the context of the Mobile SDK, this means that the ScanViewConfig JSON Schema allows to validate the correctness of the ScanViewConfig JSON used to configure the Mobile SDK for your desired use case.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"type": "object",
"properties": {
"vehicleType": {
"type": "string"
},
"vehicleDetails": {
"type": "object",
"properties": {
"make": {
"type": "string"
},
"model": {
"type": "string"
},
"numberOfTires": {
"type": "integer"
}
},
"required": [
"make",
"model",
"numberOfTires"
]
}
},
"required": [
"vehicleType",
"vehicleDetails"
]
}The JSON Schema above can serve as a blueprint for describing a vehicle using the JSON format.
The schema defines two main pieces of information about a vehicle:
-
vehicleType: A simple piece of text (string). Examples: "car", "truck", "motorcycle"
-
vehicleDetails: A group of information that includes more data
-
make: The make of the vehicle, as text (string). Examples: "Toyota", "Ford", "DMC"
-
model: The model of the vehicle, as text (string). Examples "Corolla", "F-150", "DeLorean"
-
numberOfTires: The number of tires the vehicle as, as a whole number (integer). Examples: 2, 4, 18
-
The schema also defines that all of these pieces of information are required. A valid JSON describing a vehicle must include all of these details.
Grasping these concepts will enable you to configure the Mobile SDK to precisely fit your specific needs.
|
Get help
If there is anything you are missing, you require support, or want to provide us with feedback, please reach out to us via https://support.anyline.com, where you either may find helpful information in our Knowledge Base or you can open a Support Ticket for more specific inquiries. In order to better assist you, please include any code of your Anyline integration and any ScanViewConfig you are using. |