Analytics
Heatmap

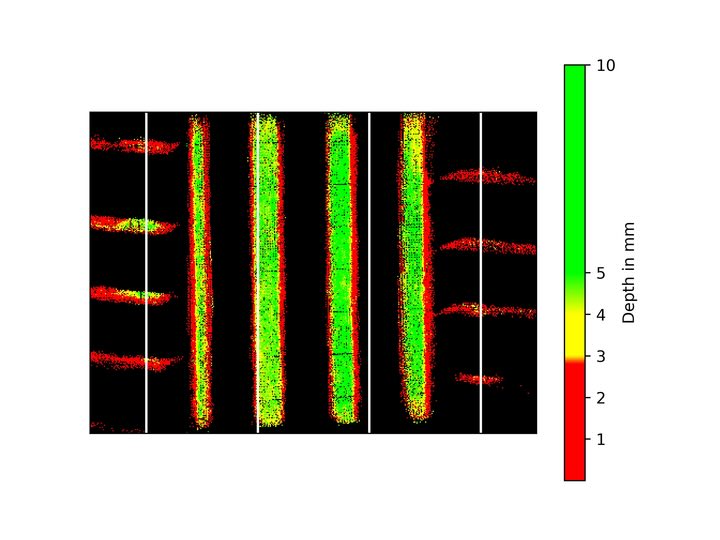
The heatmap represents the depth of the tire treads. The color gradient in the heatmap indicates the depth of the treads, with different colors representing different depth levels (other parts of the tire are represented in black). This allows for quick and easy identification of areas with significant wear.
As with the results, after the upload of your scanned frames is completed (that is, the TireTreadScanView's callback method onUploadCompleted was invoked), your tire’s heatmap may still take a few seconds to become available. To fetch the heatmap, call the function getHeatmap(measurementUuid):
-
Kotlin
-
Swift
private fun loadHeatmap(measurementUuid: String) {
Log.d("MY_APP", "Loading Heatmap for UUID - $measurementUuid - ...")
AnylineTireTreadSdk.getHeatmap(measurementUuid) { response: Response<Heatmap> ->
when(response) {
is Response.Success -> {
// handle success
}
is Response.Error -> {
// handle error
}
is Response.Exception -> {
// handle exception
}
}
}
}private func loadHeatmap() {
AnylineTireTreadSdk.companion.getHeatmap(
measurementUuid: self.uuid,
onResponse: { response in
switch(response) {
case let response as ResponseSuccess<TreadDepthResult>:
// Handle success
break;
case let response as ResponseError<TreadDepthResult>:
// Handle error
break;
case let response as ResponseException<TreadDepthResult>:
// Handle exception
break;
default:
// This state cannot be reached
break;
}
},
timeoutSeconds: 60)
}Once the heatmap is available, the onResponse callback will be called with the Response<Heatmap> object containing an URL for it.
This URL is only valid for 15 minutes. Make sure to save the image or use the getHeatmap function again to obtain a new URL.
|
In case of any failure, the onResponse callback will be called with a Response.Error<Heatmap> object, where you can find the error code and message.
A timeoutSeconds parameter defines for how long the heatmap fetching can run before interrupted (in case of bad network connection, etc.). Required on iOS. On Android, defaults to 60 seconds if not informed.